
Realtime APIでヤフーニュースを取得してみる | AI時代のニュース消費の形を探る
RealtimeAPIとは
OpenAIから新たにRealtimeAPIが公開されました。最近のOpenAIのデモでも使われたもので、ChatGPTのようなAIとの会話をタイムラグを感じさせることなくリアルタイムですることができます。
既にChatGPTのアプリ版には搭載されていますが、今回これがAPIとして公開されました。
Function Callも使用可能
RealtimeAPIは他の生成AIのAPIと同様、外部関数が利用可能なFunction Call機能も搭載されています。
そして早速、ノーコードAIアプリケーション「Dify」のクローリングツールとしても有名なツール「Firecrawl」により、スクレイピング技術と融合させたデモが公開されました。
ブログにもサンプルコードや利用方法などが公開されているため、今回はこちらを日本語で実装してみたいと思います。
実演:RealtimeAPIでYahooニュースを探索してみる
実際の実行状況を以下にアップロードしました。
このようにYahooニュースも問題なくスクレイピングできており、ニュースの内容も解説してくれました。
AIとの会話の中で、スクレイピングツール「Firecrawl」をFunction callとして使うことで、ニュースを取得するもので、映像に出てくるニュースの画像は、スクレイピングプロセスの一貫としてキャプチャー(静止画像)を取って表示させたものになります。
機能は現在、指定した単一ページをスクレイピングするscrape_dataと、単一URLからURLを抽出しキーワードで探すmap_websiteの2つが公開されています。
scrape_data
map_website
他のFunction Callと同様、toolに設定するだけ追加実装が可能なため、例えばSEOツールのahrefsをWebサイトを見ながらAIに音声で指示したり、音声でXの投稿文を作らせ投稿させることもできます。
RealtimeAPIは非常に高額
ちなみにこのAPIは音声データを扱うだけあって、他のAPIと比べ非常に割高です。

同じトークン数でもGPT-4o-miniの4倍以上する上に、音声データなのでデータ量そのものがテキストと比べ圧倒的に多いです。
この実験の動画だけでも何回か繰り返していたらあっという間に何十ドルもかかってしまいました。スクレイピングする際は、Firecrawlからの戻りデータ量をある程度制限してLLMに渡したほうが良いでしょう。
コストは時間で解消されると思いますが、早く安くなってほしいものです。
AIが自発的に動くエージェントの時代は、情報消費は人からAIへ
生成AIはFunction Callという外部機能を使うことにより、人間が行う様々な行動の代替が可能となります。
そして生成AIは、それらの行動を自発的に考えて行うことが可能です。
今後はこれまで対人相手に行っていたマーケティングや広報活動も、今後は自発的に行動するAIを対象にする時代が、そう遠くない未来にやってくるかもしれません。

寝ている間にAIがクローリングして情報収集する時代に

「人間は平等に24時間しか持っていない」と言われた時代は過去の時代になるかもしれません。
映画やドラマ、小説、ニュースなどのコンテンツは、自分のことをよく学習させたAIに”食わせ”さえすれば、面白かったかつまらなかったか、感動するかしないかは判断がつくようになるでしょう。
情報収集は寝ている間にAIが行い、厳選した情報だけを朝に読むということも可能となるでしょう。
そうした時代に入ると、SEOなどが大きな一つの産業となっている中で、「対アルゴリズム」という考えが重要となるかもしれません。
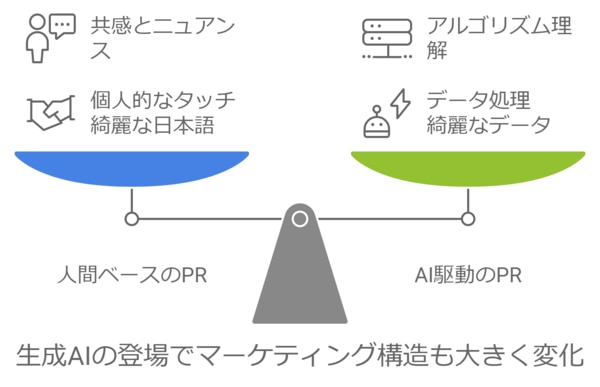
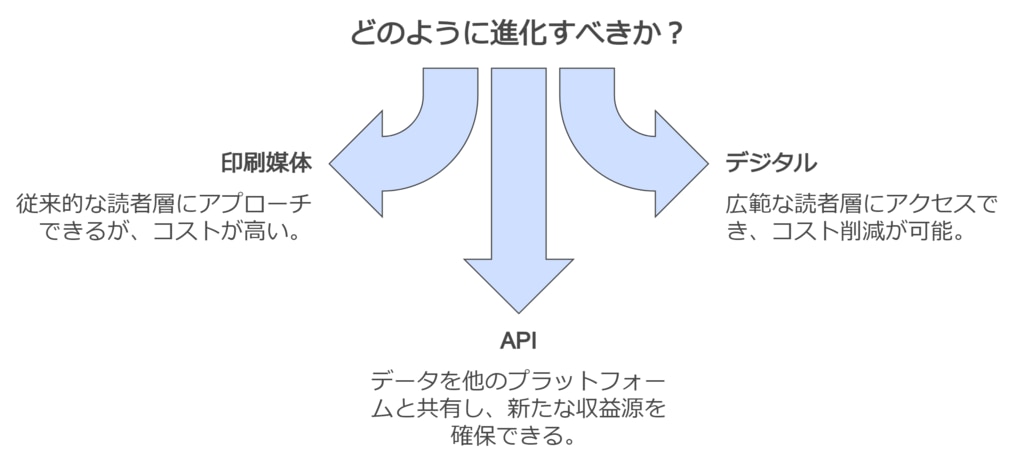
雑誌は紙からAPIへ?
雑誌メディアの衰退が激しいですが、紙媒体が衰退している理由はその流通における産業構造にあり、良いコンテンツが欲しいと思うニーズは今後も減らないでしょう。
良いコンテンツを取材して集め、キュレーションするというメディアの価値そのものは、生成AI後の世界でも依然として強いのではないでしょか。
そうした時代には、情報コンテンツをAPIとして発信することが主流になるかもしれません。APIであればYahooニュースのようにスクレイピングせずに、必要な情報だけを取得することが可能です

以上、OpenAIが発表した、RealtimeAPIの解説でした。